A detailed explanation of JavaScript Arrays with handwritten notes.
TABLE OF CONTENTS
- What is an Array?
- Creating an Array
- Accessing an Array
- Modifying an Array
- Some of the basic array methods
- Reference types & Equality testing of arrays
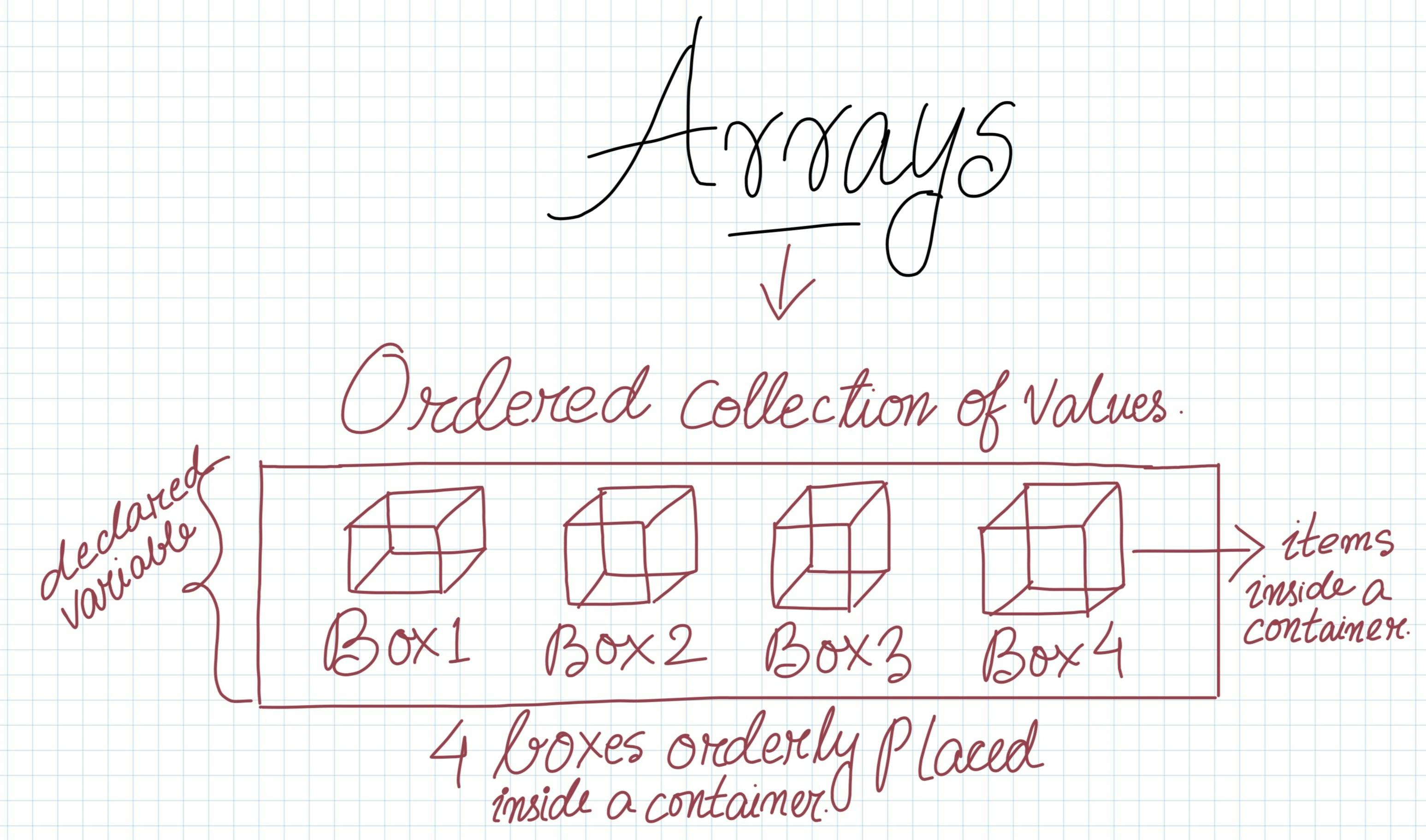
1. What is an Array?
🌠 An array is an object where we can store multiple values at once. These values can be of any type:- number, boolean, string, falsy values, etc. These values can be of the same type or mixed type. Arrays are declared using [] (square brackets).

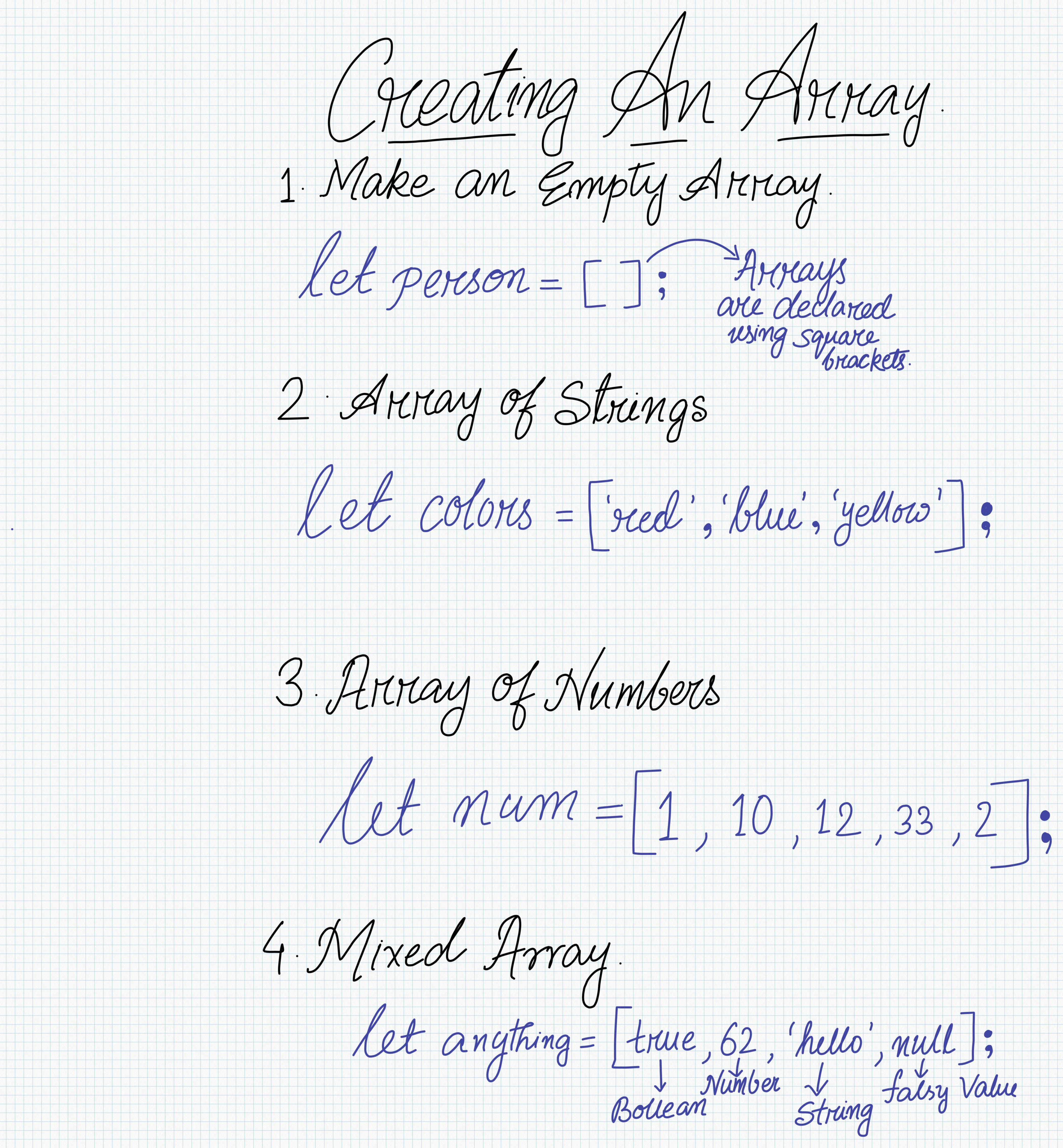
2. Creating an Array
🌠 As I told you in the previous section about how arrays can be of any type, below is a detailed explanation of how to create one:

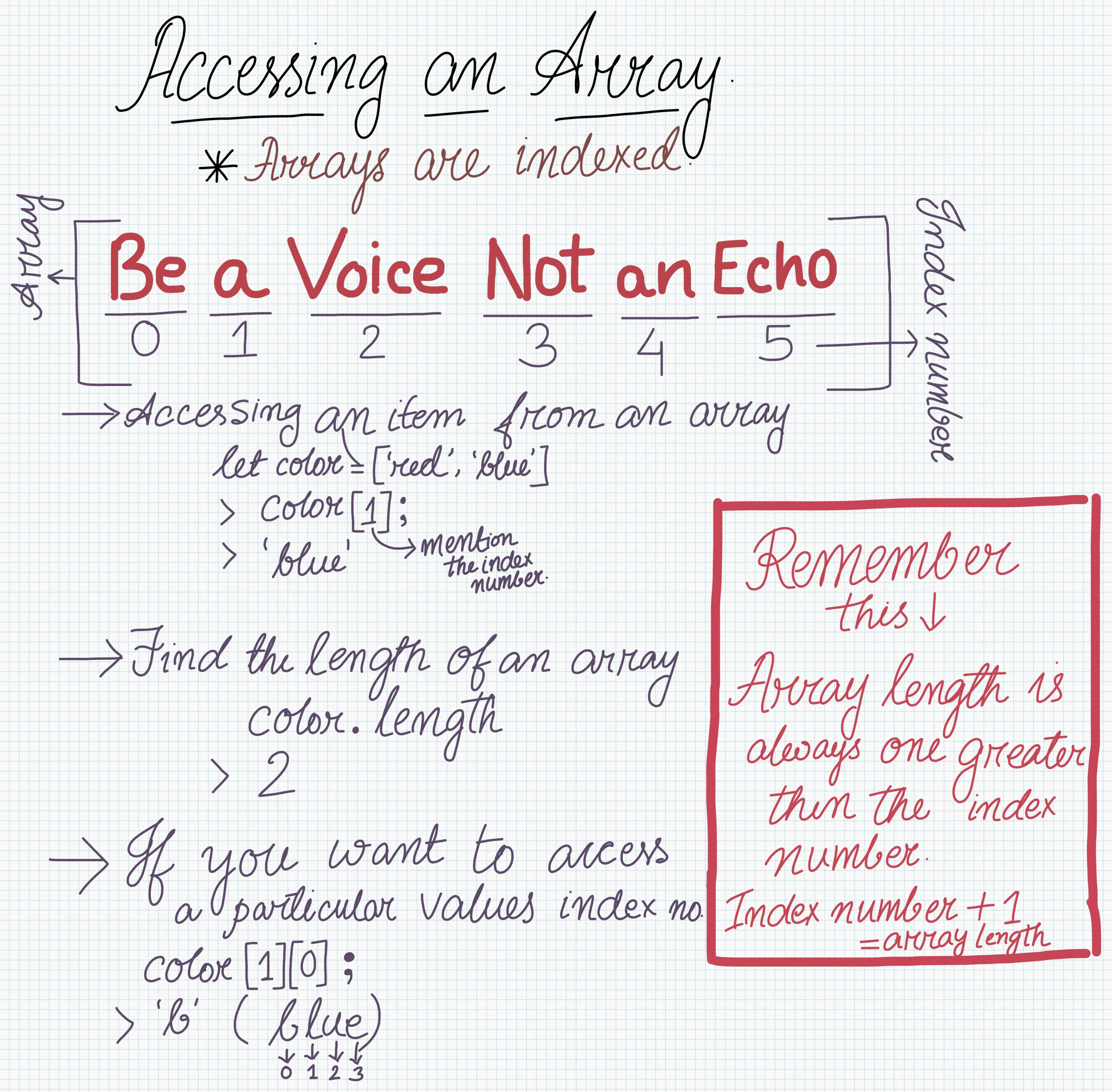
3. Accessing an Array
🌠 Arrays can be accessed by their index number. Each element has a corresponding index (starting from 0). We just have to put the array name with the index number arrayname[index-number].

NOTE:- Array length is always one greater than the index number. If the index number is 10 (starting from 0), the length will be 11 (length count from 1).
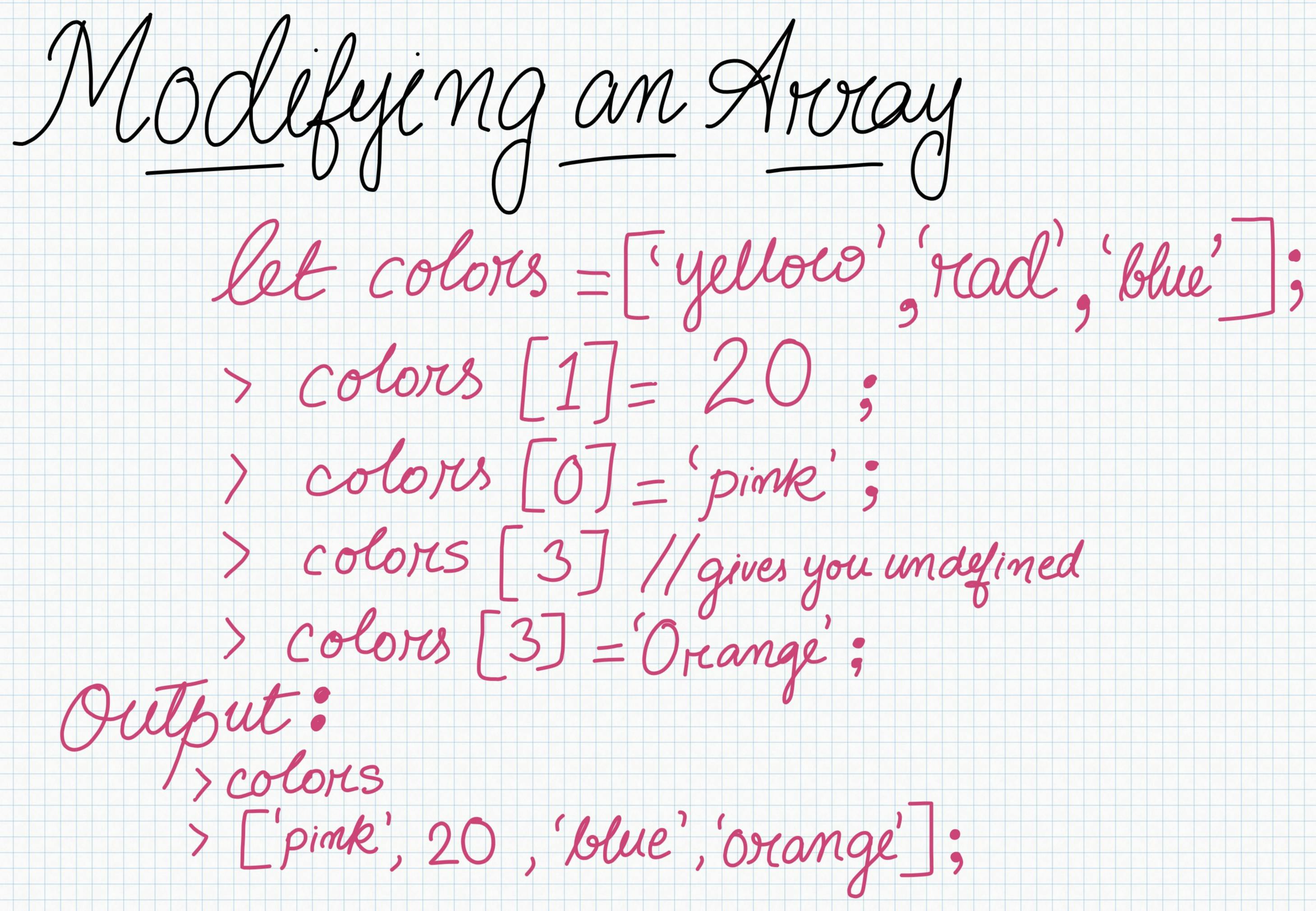
4. Modifying an Array
🌠 Suppose, I made a mistake while declaring the items in an array. And now I have to change and correct the values/value inside an array. This is what we have to do 👇

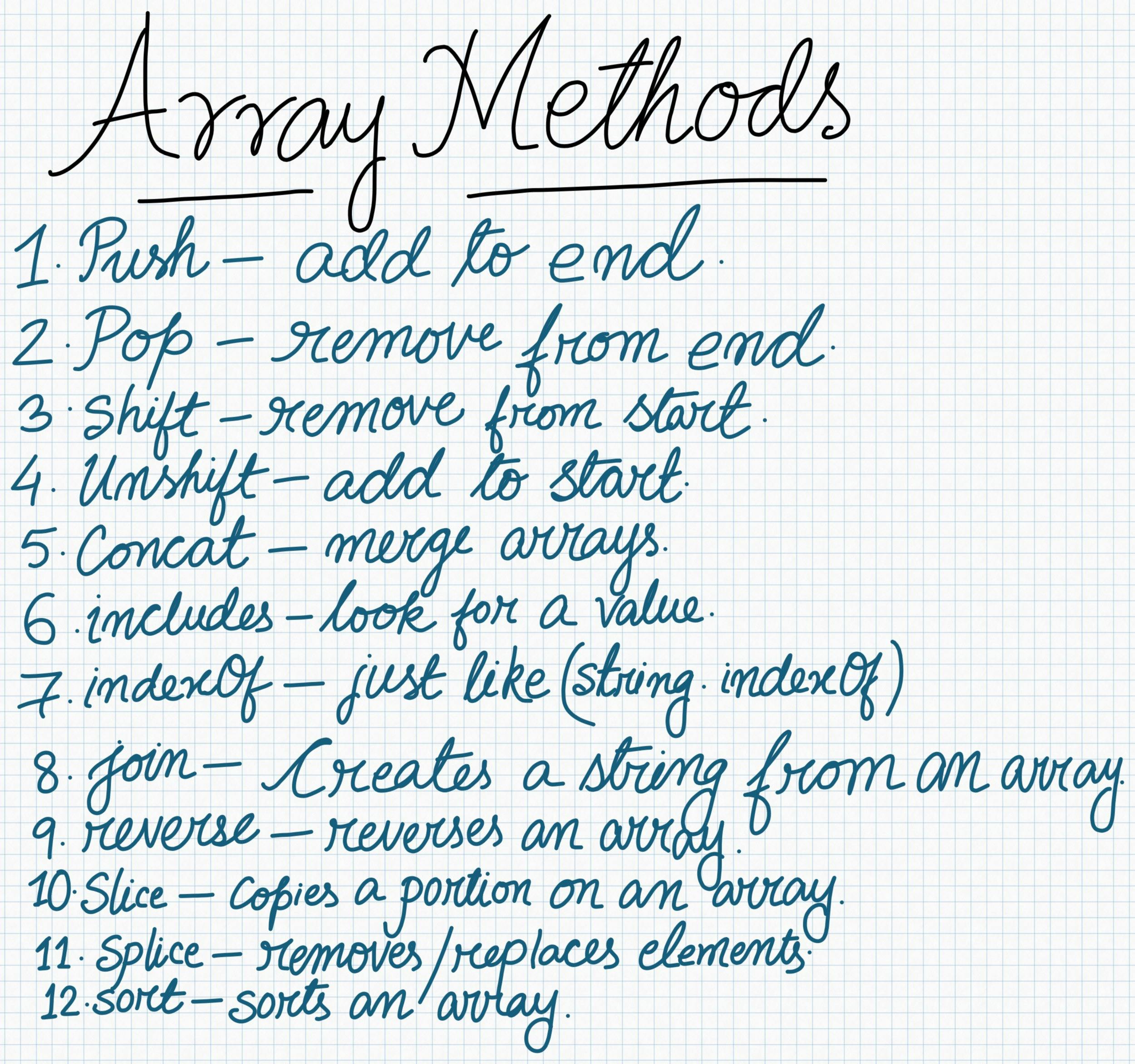
5. Some of the basic array methods
🌠 Some of the array methods in javascript are :

There are many more other than these methods. For a detailed explanation of each and every array method follow this link: MDN Array Methods.
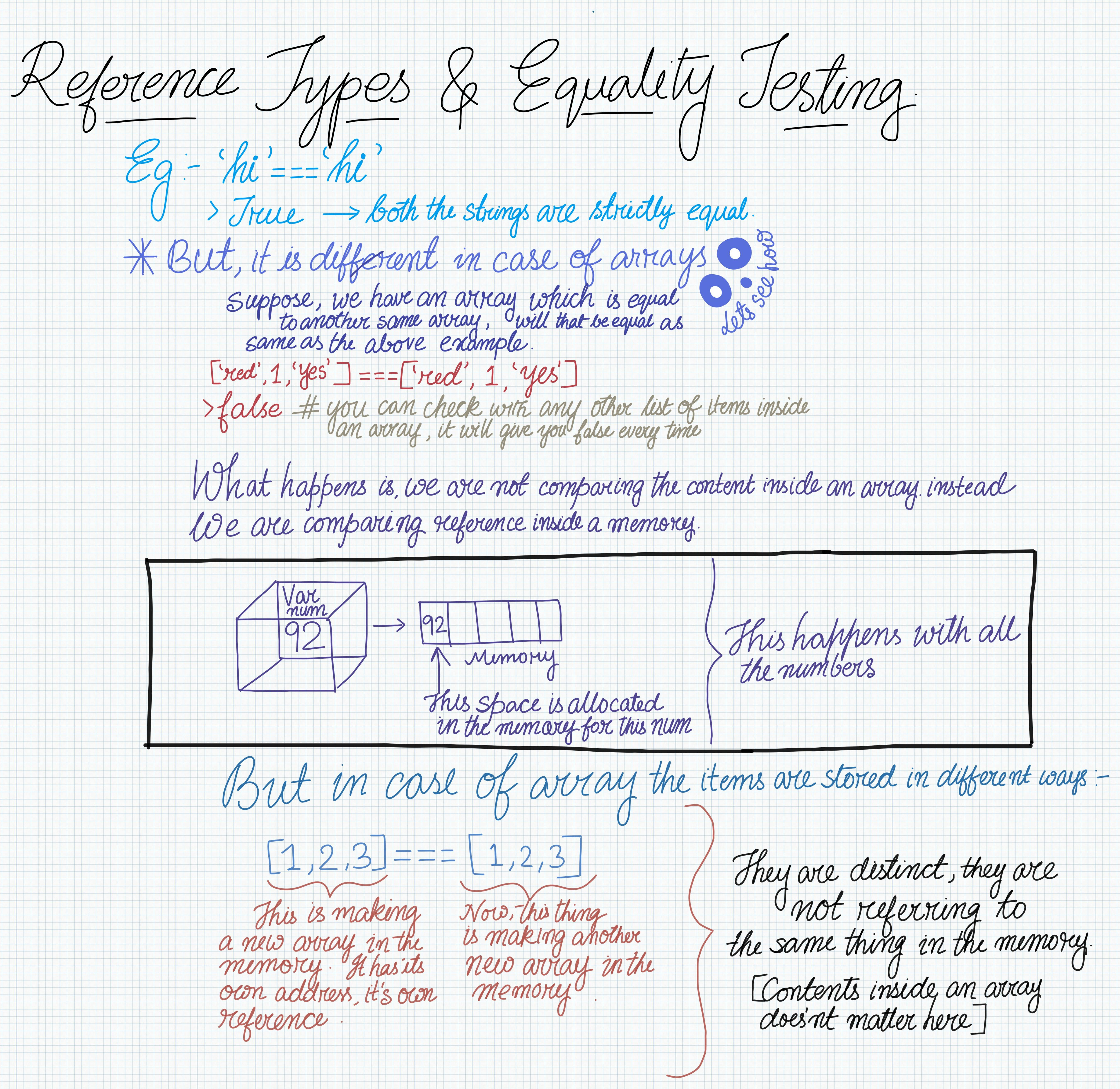
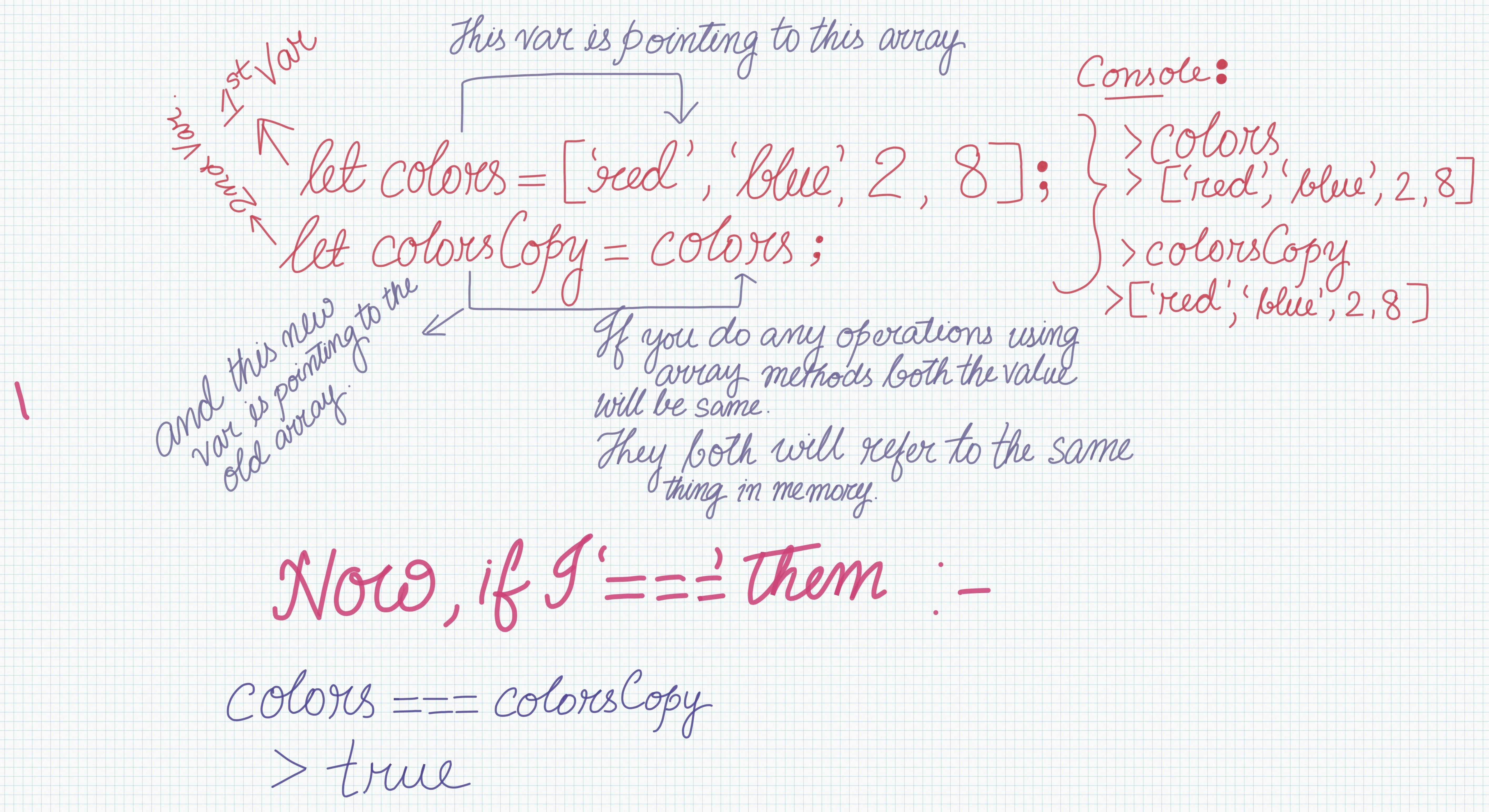
6. Reference types & Equality testing of arrays
🌠 We know how double and triple equals work, right? But this is not the same case all the time, at least not for arrays. Below is a detailed explanation of why...


That's it for now. 😇
I hope I have helped you to understand the concept of Javascript Arrays through my blog. Though this is my first blog, I will be writing about HTML, CSS, TailwindCSS, and JS from now on.
Tweeter handle: Sneha Purkayastha